调试nodejs代码还是比较基础的技能,开篇博客记录一下
记录vscode调试nodejs
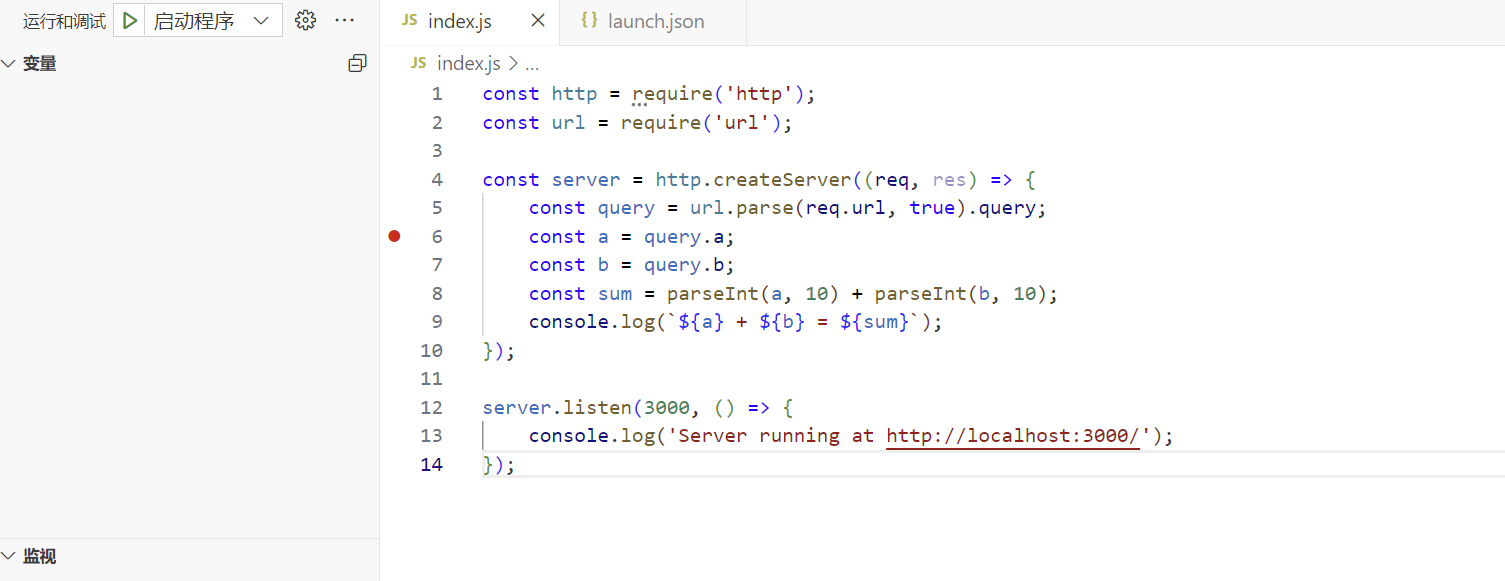
我们在demo文件夹下创建index.js,内容如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| const http = require('http');
const url = require('url');
const server = http.createServer((req, res) => {
const query = url.parse(req.url, true).query;
const a = query.a;
const b = query.b;
const sum = parseInt(a, 10) + parseInt(b, 10);
console.log(`${a} + ${b} = ${sum}`);
});
server.listen(3000, () => {
console.log('Server running at http://localhost:3000/');
});
|
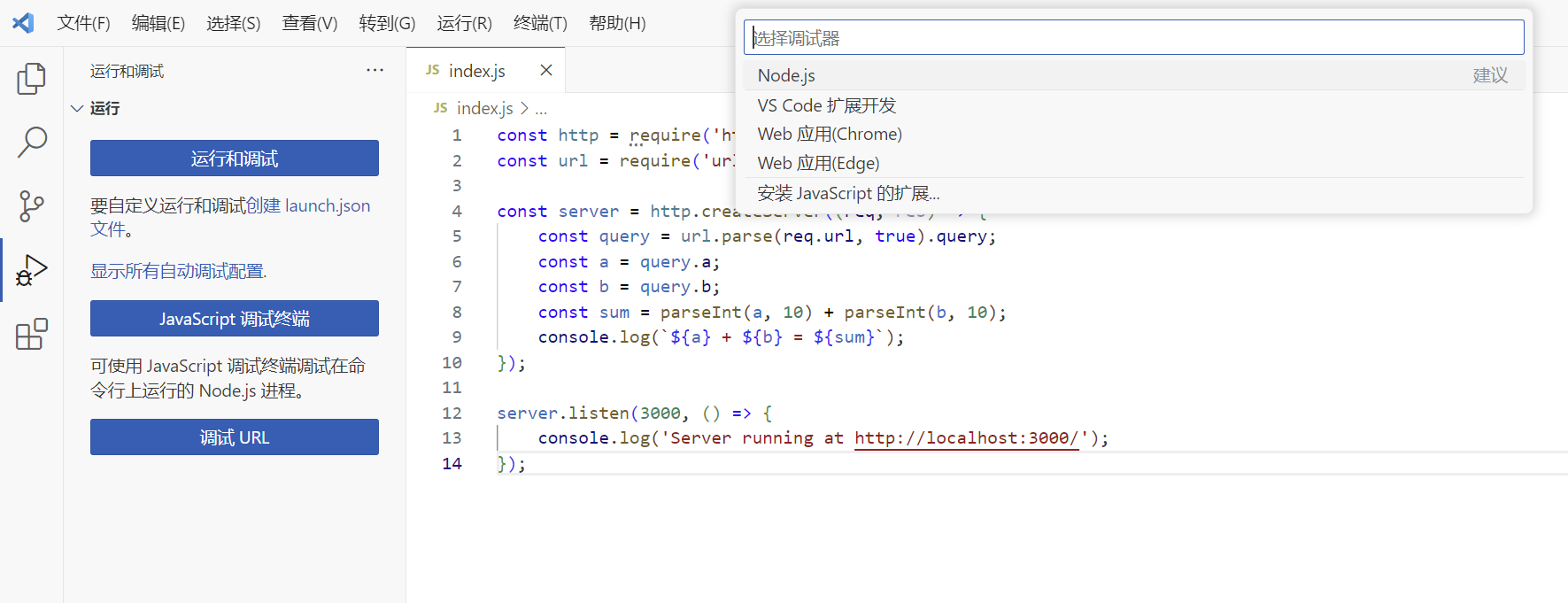
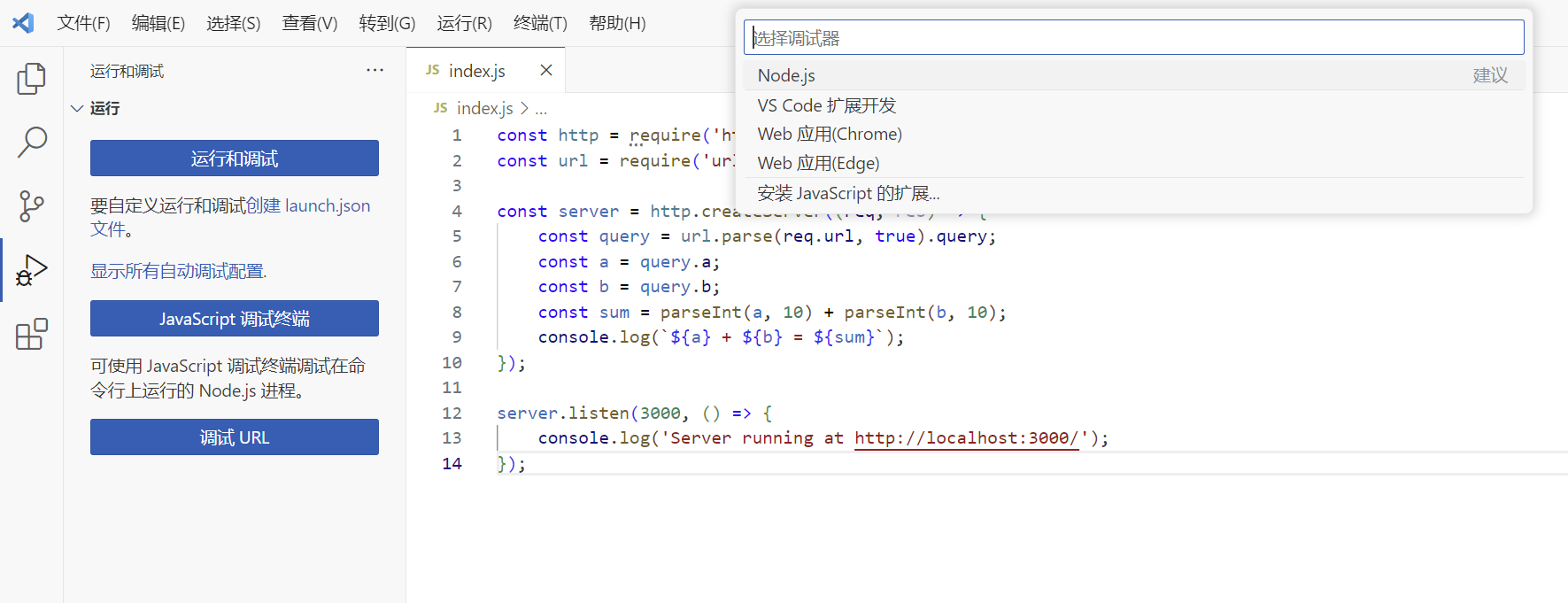
我们在vscode点击创建launch.json文件,选择Node.js

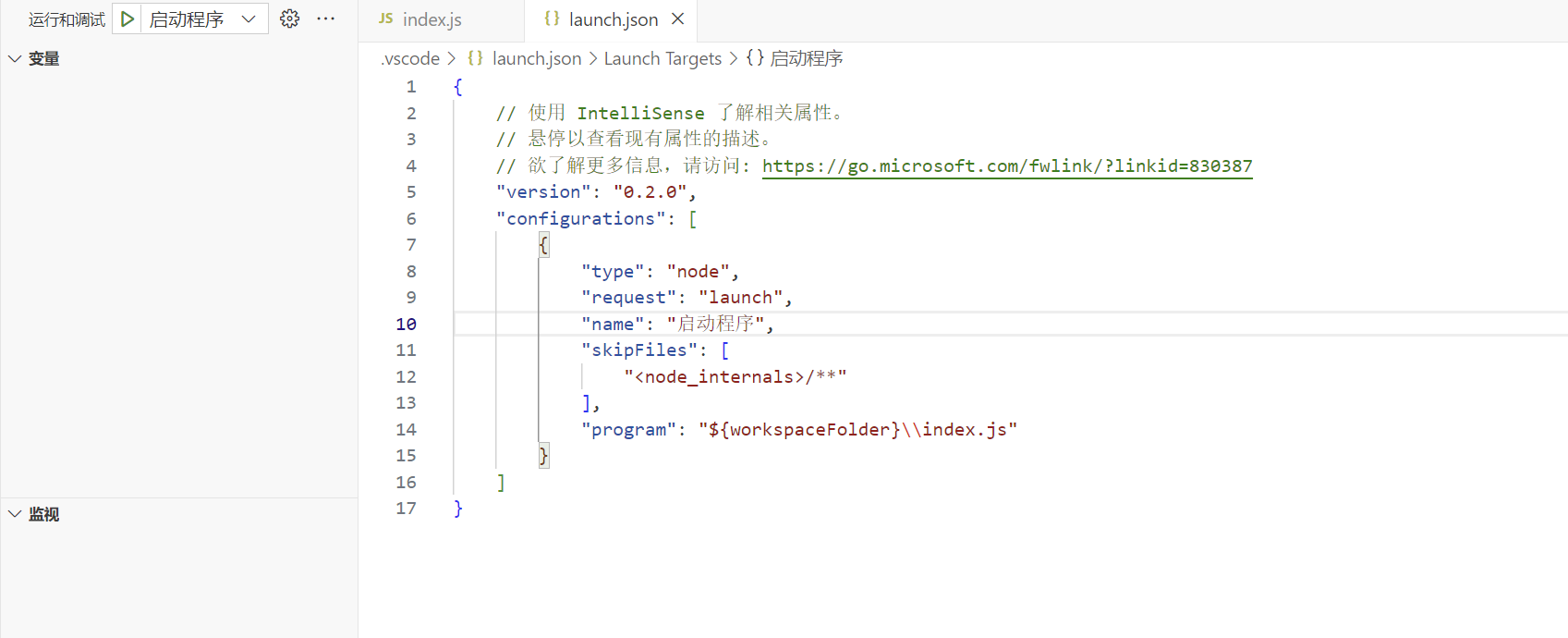
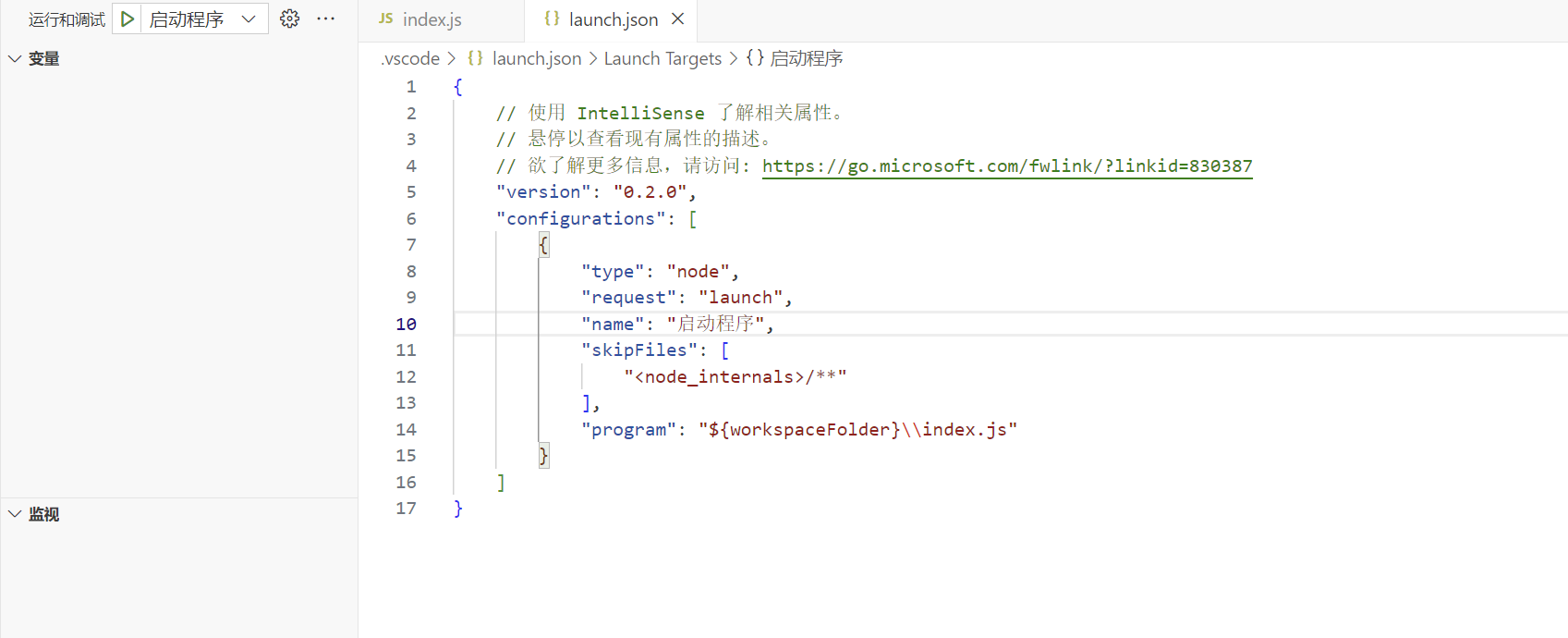
这里配置文件最重要的就是program,指向的是我们的demo文件

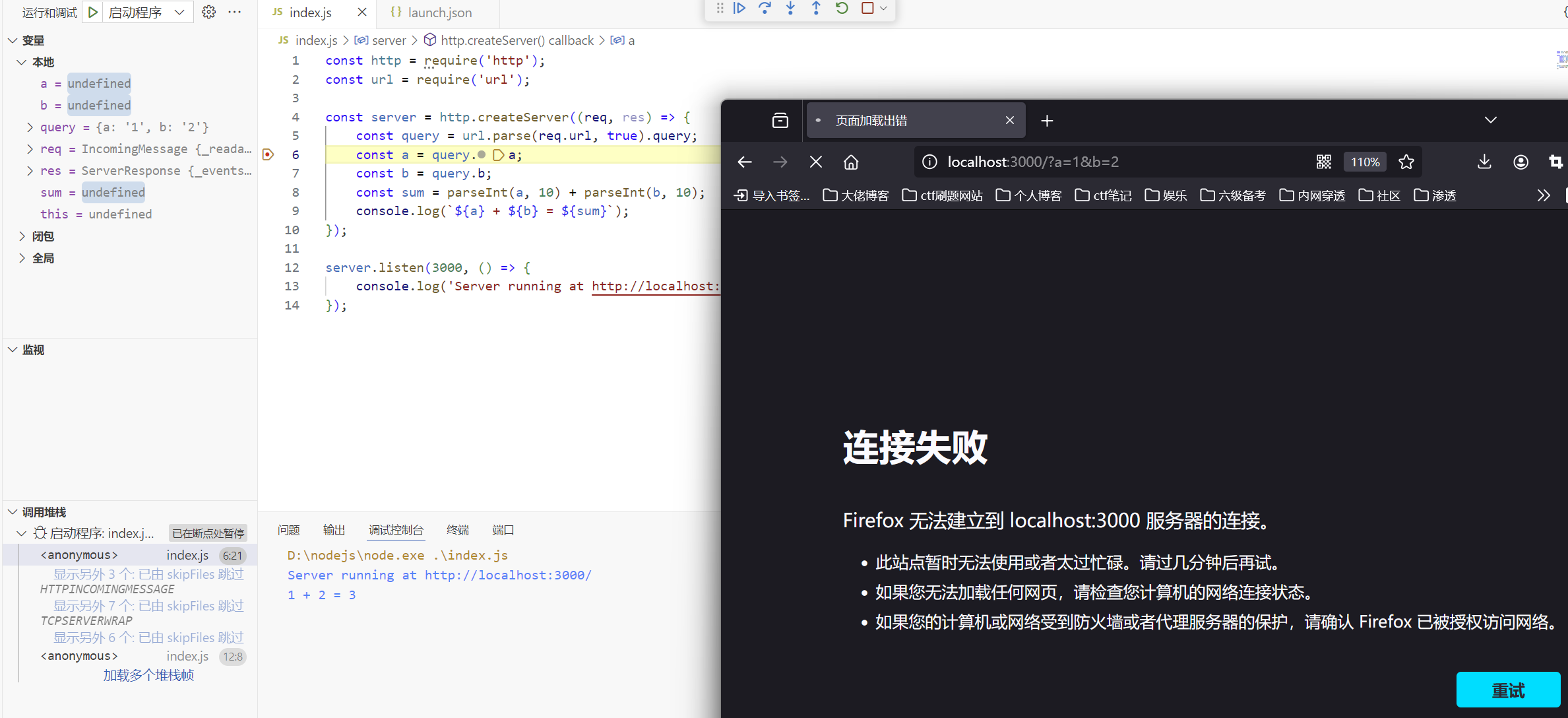
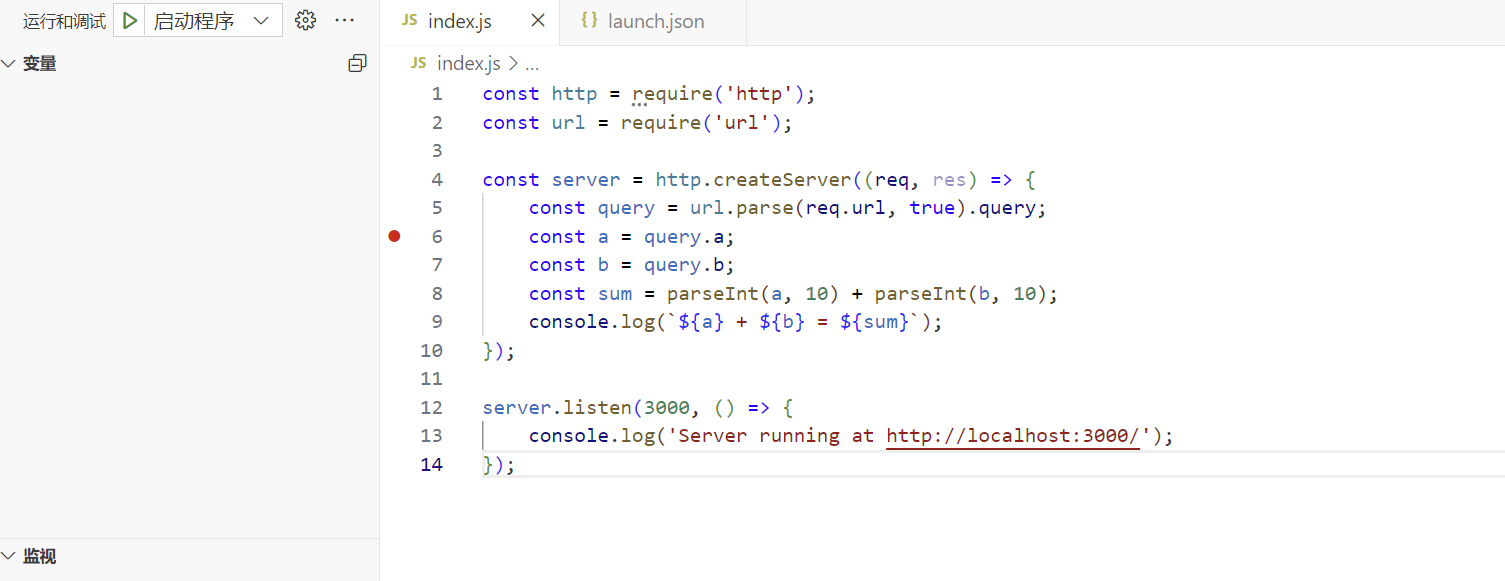
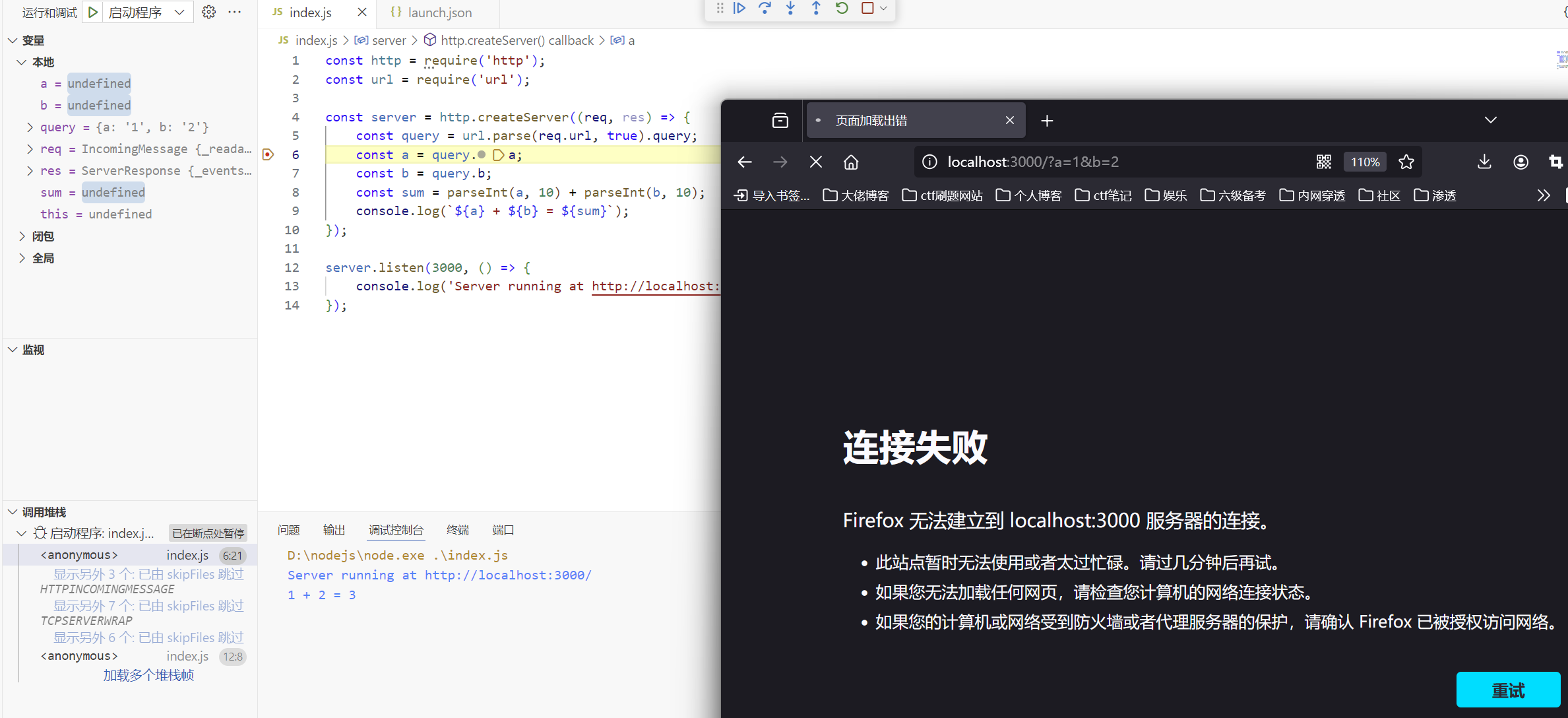
我们在index.js第6行下断点,然后点击运行和调试

最后访问http://localhost:3000/?a=1&b=2,传参a和b进行加法运算
调试成功,一步步往下调试即可